Kruut un Smook
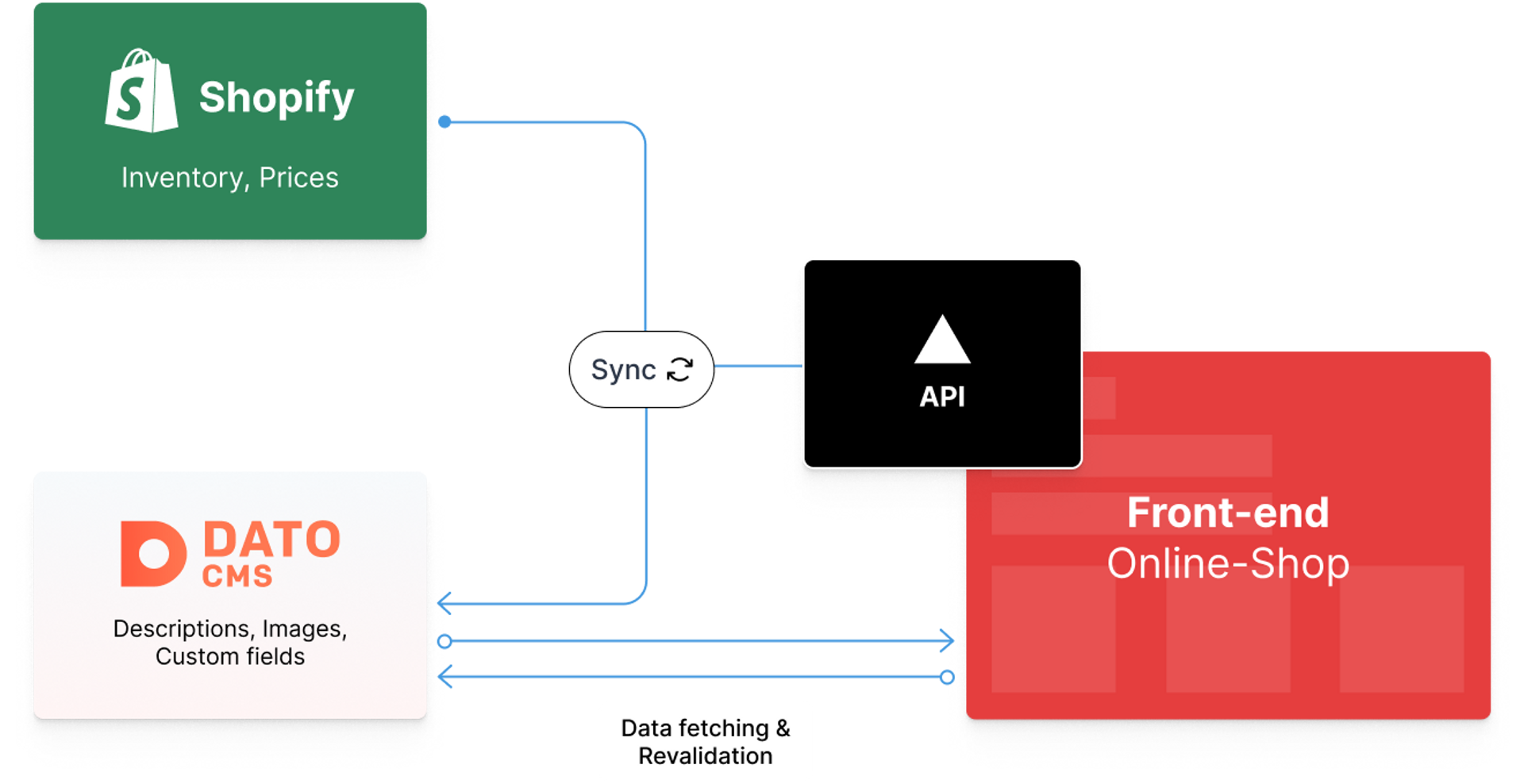
This project is a headless e-commerce application for a small start-up spice factory. It's built on top of Shopify and possesses an extra content-management layer in Dato CMS which is synced to the Shopify product data via a serverless architecture.

Initial Problem
The previous online shop was built with WordPress, and its popular e-commerce plugin WooCommerce. Though the back-end experience was good and well known to staff - the front-end experience didn't quite improve over time. Many plugins were bought and stacked intending to maximize the speed and SEO experience. Plugin issues interrupted the commerce flow several times. Thus, a new solution was needed and preferably one running over a more reliable platform.

Technology Choices
Loading speed and responsiveness can have a huge impact on e-commerce performances. Therefore, a fast front-end and maintenance-friendly infrastructure was the key topic in this project. Next.js delivers fast performance, a maintenance friendly structure and a built-in layer for serverless functions out of the box. Thus, it could deliver a solid front-end. The closest choice for the commerce structure was Shopify with its established workflows and scalability. Shopify handles all e-commerce workflows (price management, checkout, order processing, integration with accounting, e-mails, etc.).
Due to limited content structure on a per-product basis within Shopify (one single description field, WYSIWYG), Dato CMS joined the stack. It enabled endless flexibility in content management and structure for the client. The product metadata needed in the front-end is synced (in real-time) to the CMS with a serverless function integrated into the front-end structure. The source of truth for the front-end is the CMS alone.

Static Generation & Revalidation
Since the product metadata does not change frequently the entire shop is statically pre-generated and served. In certain intervals, the data is revalidated with the CMS and updated in the background, if needed. Currently, the only server-rendered page within the project is the search interface. Though I wish to improve that solution in the near future.

Final Thoughts
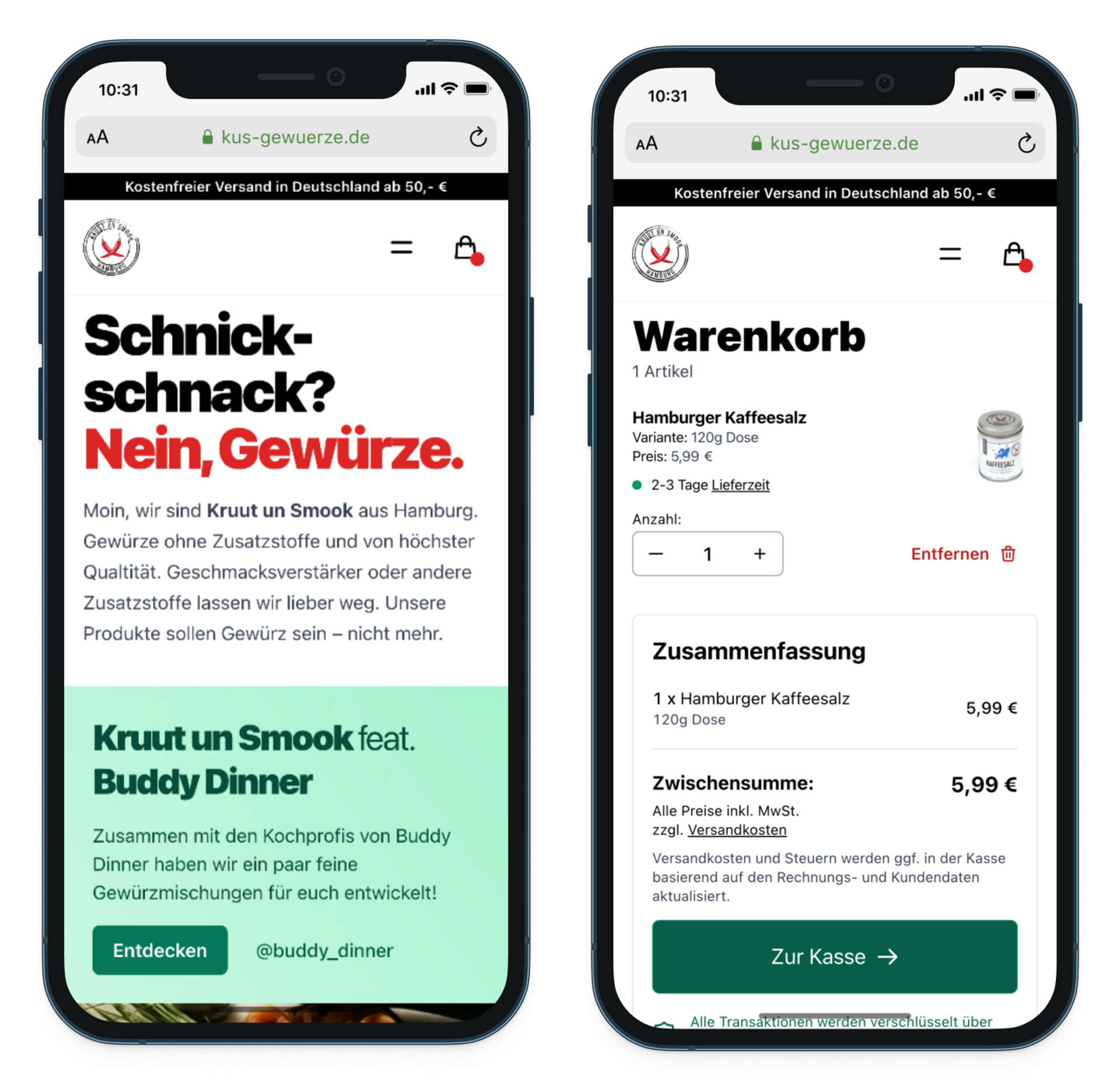
Due to the increasing project size during the development, it was hard to keep an overview of the project. I spend a lot (if not most) of the time trying to sort and refactor code to improve re-usability and structure. Many components could be re-used and simplified in the process. Working with the CMS as a source of truth was - once the sync was established - a lot easier for the front-end development. It took a lot of heavy lifting (like image processing) off my shoulders. The project turned out to be a simple and lightweight shop. We've intentionally left out heavy marketing components and huge images to simplify the experience and to communicate the brands values. So far, we could increase the conversion rates by almost 30%.